css如何设置行内间隔
来源:互联网 更新时间:2023-07-15 13:46
今天号令小编给大家带来css设置行内间隔的方法:1、创建一个含有一段文本的p标签;2、使用css的line-height属性设置行的高为40px;3、保存html代码后使用浏览器打开查看效果即可。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css如何设置行内间隔?
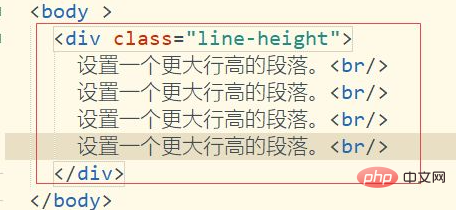
打开一个html代码页面,创建一个含有一段文本的p标签。如图

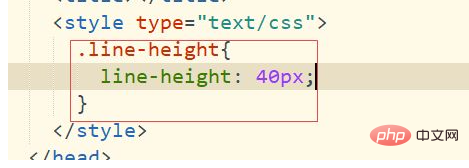
使用css的line-height属性设置行的高为40px。如图

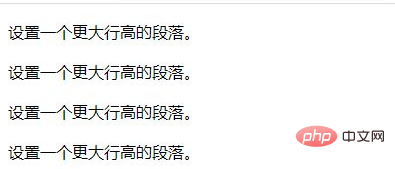
保存html代码后使用浏览器打开,即可看到网页上的文本的行间距已经变大了。如图

以上就是css如何设置行内间隔的详细内容,更多请关注其它相关文章!
-
cf手游AWM
-
安徽师范大学给学生发150元过节费 学生:感觉被狠狠宠爱了
-
王者荣耀排位系统优化来袭
-
抖音如何发视频才有收益?如何靠播放量在抖音赚取收益?
-
抖音强制休息中怎么解除?强制休息中解除会封号吗?
-
今日小鸡庄园答案2025.10.1
-
蚂蚁庄园每日答题答案2025年10月1日
-
回合制RPG《时空之缕》TGS2025预告发布
-
《京麦》上架商品方法
-
鸣潮釉瑚有什么技能
-
第五人格新版本跛脚羊
-
抖音发视频怎么定时?定时发布有用吗?
-
归龙潮头衔有哪些
-
归龙潮长命锁涂鸦在什么地方
-
原神龙与山任务怎么做
-
抖音爆款怎么打造产品?爆款打造产品是什么?
-
抖音话题热榜在哪里看?吸引人的话题有哪些?
-
百家号怎么设置密码登录?百家号是什么样的平台?
-
西贝称用X光为冷冻大黄鱼去刺 会有辐射残留吗
-
抖音发布视频没有流量了要怎么弄?它的推流机制是什么?
-
1 样式表css有哪几种类型 07-15
-
2 css中px是什么意思 07-15
-
3 text-align的中文是什么意思 07-15
-
4 微信8.0状态别人能看到吗 01-30
-
5 云顶之弈龙魂法阵容攻略 01-30



