HTML网页中固定宽度Div的居中技巧
来源:互联网 更新时间:2025-07-06 12:45
在css中,当为一个div设定了固定宽度并希望实现居中对齐时,可以采用以下方法进行操作。下面通过具体示例说明如何在html页面中实现固定宽度div的居中布局,核心在于使用margin: 0 auto;属性。
1、 创建一个新的HTML网页文件,将其命名为test.html。接下来的内容将围绕这个文件展开,讲解如何实现固定宽度div的居中布局。

2、 在test.html中插入一个div标签,并在其中添加一行文本内容:“html网页宽度固定div的居中方法”。

立即学习“前端免费学习笔记(深入)”;
3、 给该div标签添加一个样式类,设置其class属性为mybkkd。

4、 接下来编写CSS样式代码,在

5、 利用CSS选择器,根据div标签的class属性mybkkd来设定样式,从而实现内容的居中显示效果。

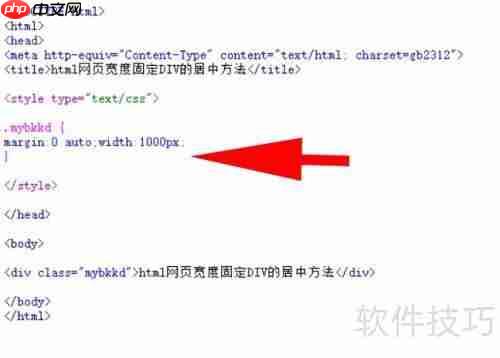
6、 在CSS样式中,为mybkkd设置margin: 0 auto; width: 1000px;,这表示该div宽度为1000像素,并且能够水平居中显示,关键在于左右外边距自动计算。

7、 最后一步是打开浏览器访问test.html,检查是否成功实现了预期的居中效果。

-
光遇6.19大蜡烛在哪里
-
《魔兽世界》风暴焦灼的珍宝领取方法介绍
-
《王者荣耀》镜破晓神光皮肤上线时间
-
《雷霆战机:集结》兑换码大全2025
-
云绝区零官网在哪
-
《现代战舰》华清获取攻略
-
三角洲行动s3赛季手册快速升级方法
-
永劫无间手游互创之夜兑换码大全
-
原神核爆队阵容有什么 核爆队阵容搭配推荐
-
符文工房龙之天地一修大师修改器在哪里下载
-
逆水寒手游潮光内功怎么搭配
-
被裁员后很迷茫?试试这些适合失业者的高薪兼职!
-
我国古典名著《红楼梦》中,“绛珠仙草”是指谁
-
苹果手机怎么投屏到电视上 苹果手机投屏电视方法介绍
-
《卡通农场》扩建仓库容量建材一览
-
印度交通部长:有美国人抱怨印度道路设施比美国好
-
触屏时代的逆行者!劳斯莱斯坚持实体按键的真相曝光
-
无限暖暖第四期巅峰赛速通攻略
-
燕云十六声燕云山寨寨主捏脸码
-
今天蚂蚁庄园答案最新6月13日
-
1

- 真实炮兵模拟手游下载
- 冒险游戏 | 93.07MB
-
2

- 修仙也疯狂游戏下载
- 益智休闲 | 66.93MB
-
3

- 打不过我吧手游下载
- 冒险游戏 | 95.05MB
-
4

- 传奇三国下载安装
- 角色扮演 | 273.53M
-
5

- pubg地铁逃生正式服手游下载
- 飞行射击 | 108MB
-
1 鲁大师性能测试方法及出错解决办法 07-05
-
2 风暴英雄画面设置优化指南 07-06
-
3 360软件管家下载NBA2K指南 07-06
-
4 网上摇号车牌:详解摇号流程与技巧 07-06
-
5 国信证券E券通查看方法 07-06
-
6 林格斯翻译家界面语言如何设置为英文 07-06
-
7 PP助手连接手机的方法总结 07-06
-
8 Win7连接XP共享打印机的方法 07-06
-
9 one note怎么分享笔记?one note分享笔记的方法 07-06
-
10 三维影像图的制作方法 07-06



